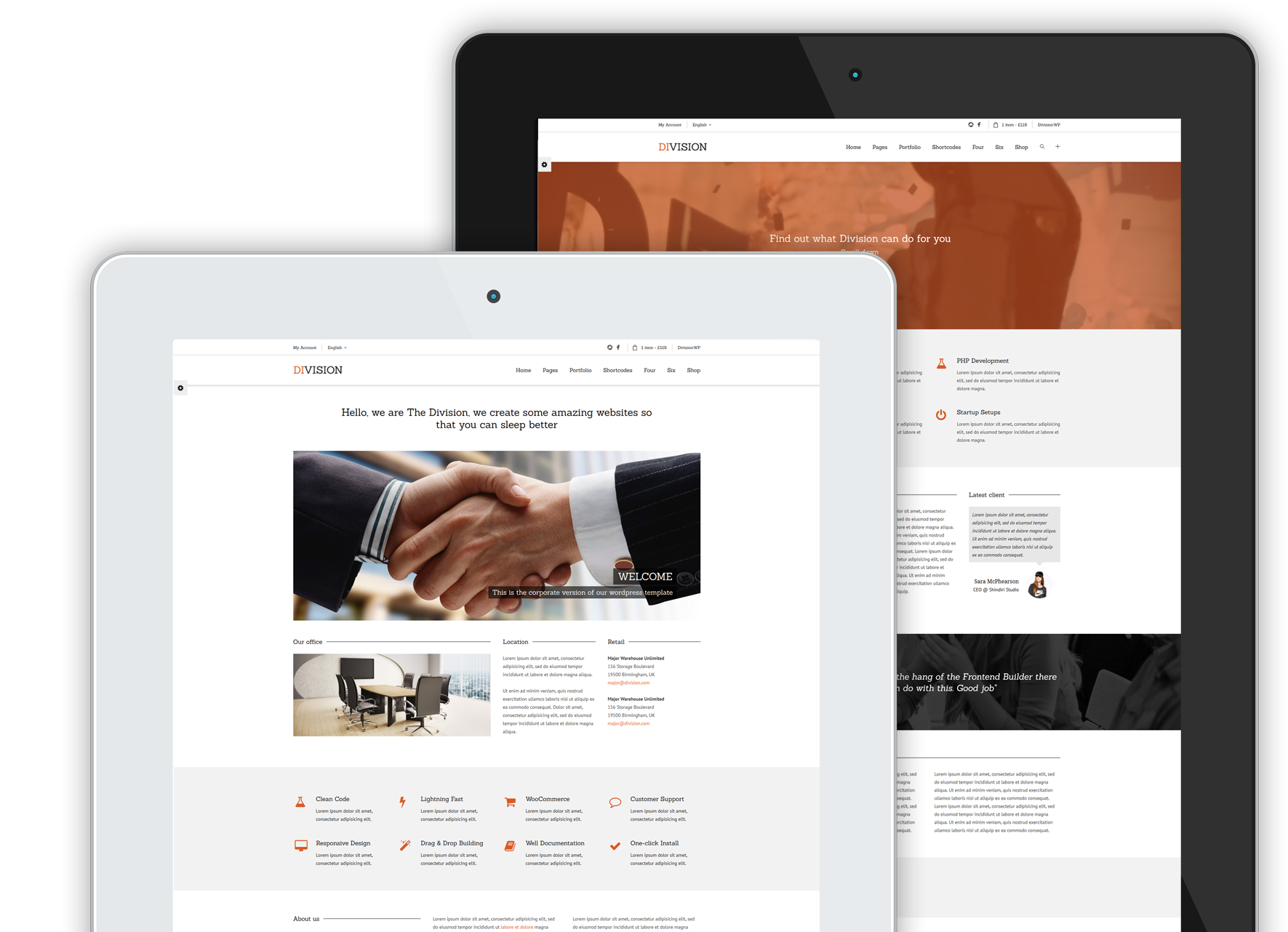
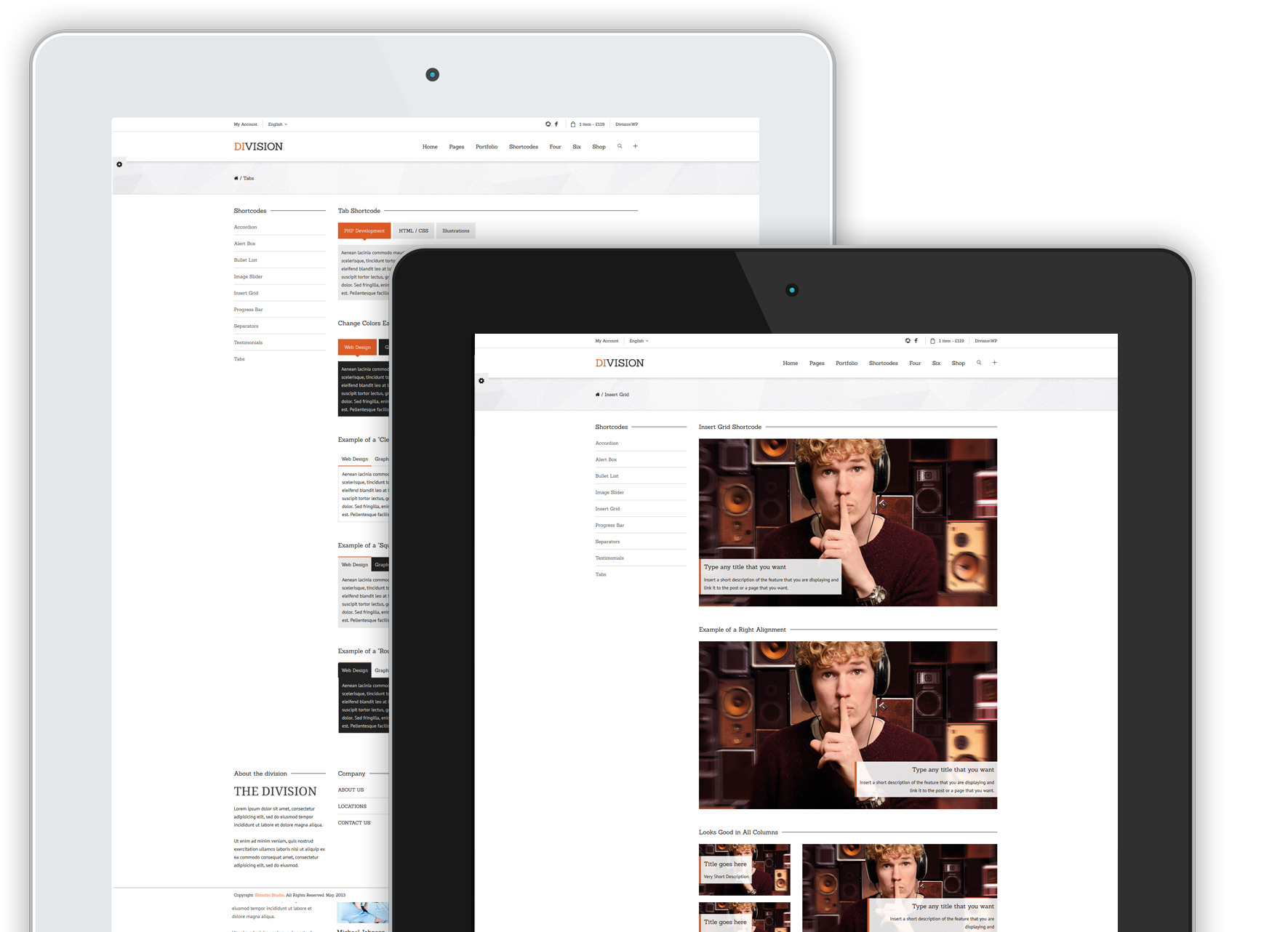
Division Widgetised
DivisionWP supports widgetized areas all around the template. Use this areas or disable them. Insert any widget in up to four columned areas.
Live Feed
Get In Touch!

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.


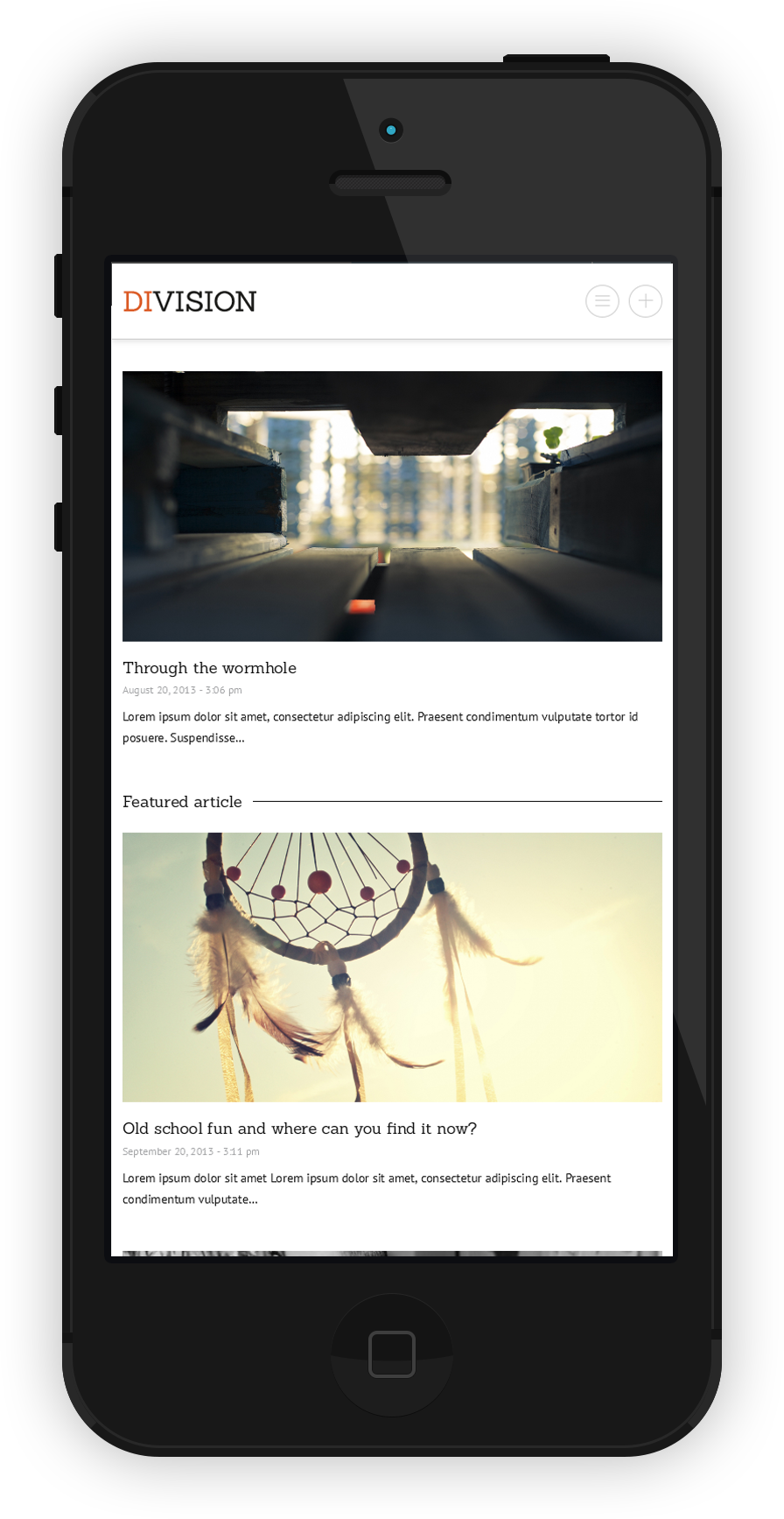
The content that is displayed on mobile devices is displayed perfectly both for browsing and reading. We payed special attention to the font line heights and titles.
The logo is displayed next to the menu and widgets icons and it can be changed or re-arranged along with other header elements. It fits perfectly on all 3 versions.
Hovers in mobile versions are preserved since the single tap on the screen of iPhone devices displays the hover state. On other devices both taps do the same thing.
The Division performs excellent on both portrait versions and landscape versions. The switch is lightning fast as is the entire website.

Carefully designed mobile menu with perfect dimensions for a regular tap on the flat screen. Animated extension of the main menu and sub-menu items.
Widgetized area that is activated when you clock on a "plus" icon is also present on the mobile menu and it also includes cart, language and other items that you have.
Every item, widget or a post that you might have in the regular menu is also present in the mobile responsive version. You will not lose a thing.
Mobile menu uses all advantages of modern mobile navigation to make the browsing experience as pleasant as possible for you and your visitors.